Resolve MIN-96 "Feature/ open drawer after search"
Compare changes
Files
3- Tadeusz Miesiąc authored
@@ -27,7 +17,6 @@ export const AccordionItemButton = ({
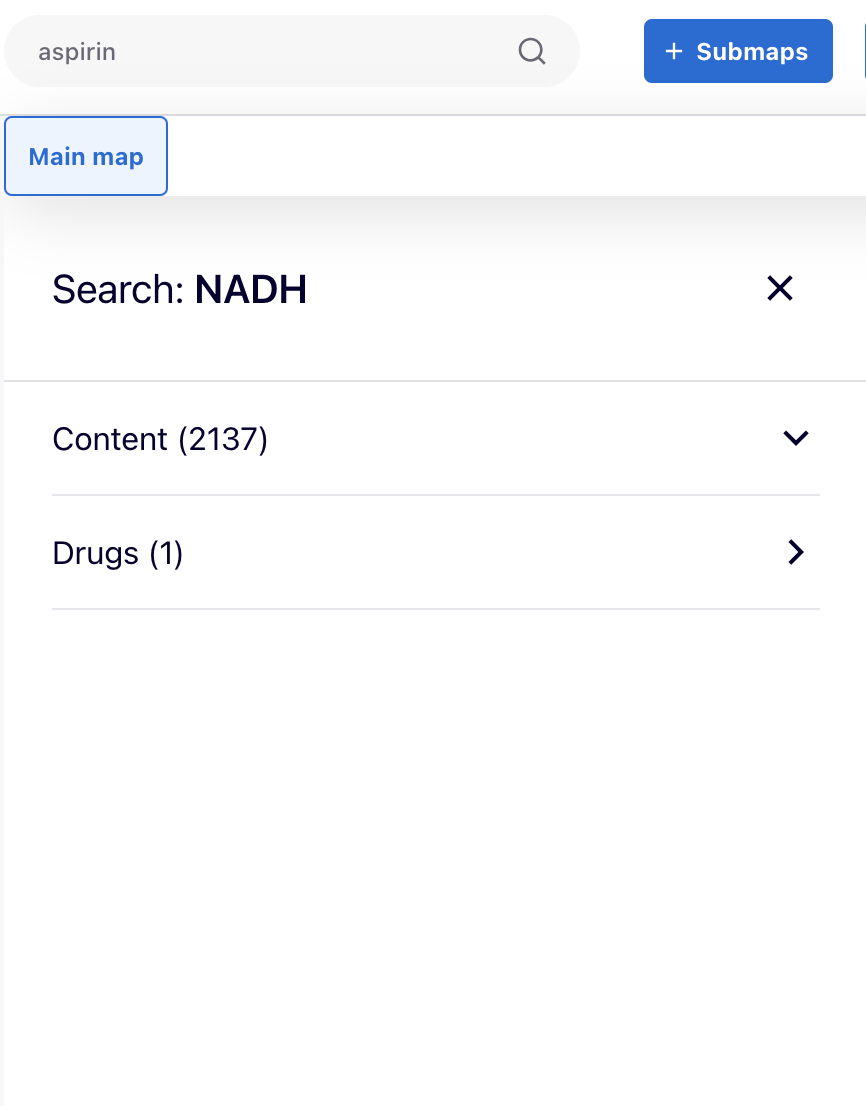
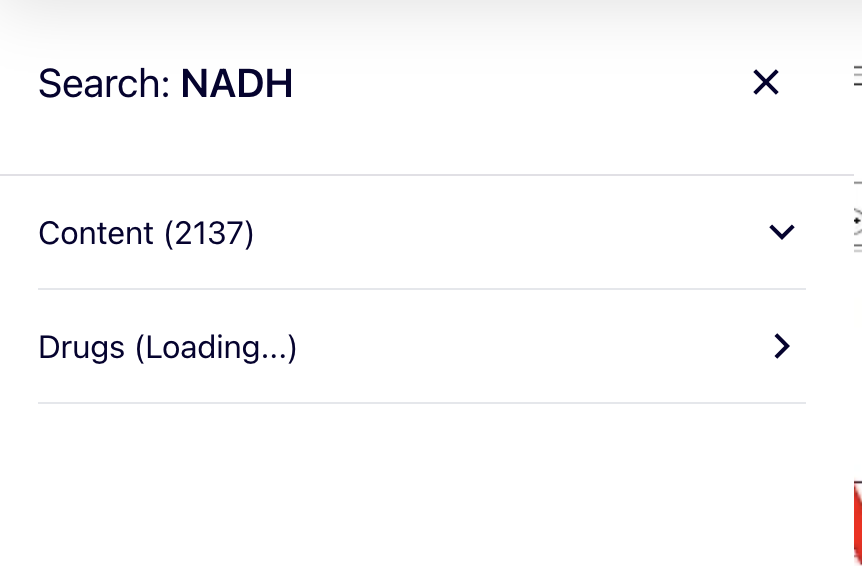
In this PR I introduce functionality: When users triggers search query -> open drawer and show content