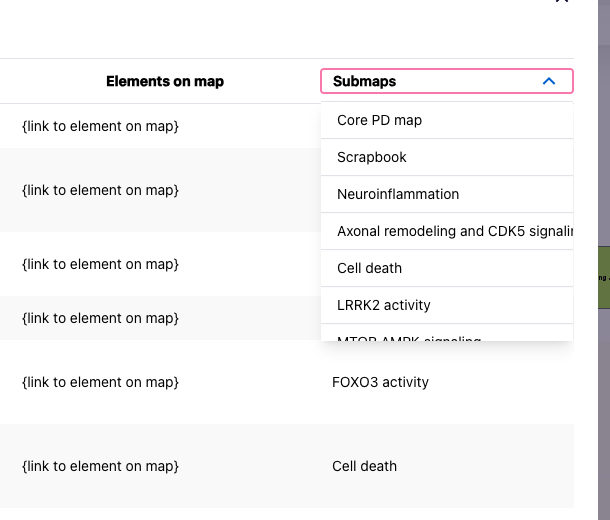
Feature/project info publications list submap select
2 unresolved threads
2 unresolved threads
Compare changes
Files
3- Tadeusz Miesiąc authored
@@ -14,11 +14,13 @@ import Image from 'next/image';