Merge branch 'develop' into 'master'
Regular merge of develop See merge request R3/howto-cards!31
Showing
- external/exchange-channels/duma.md 1 addition, 1 deletionexternal/exchange-channels/duma.md
- external/exchange-channels/owncloud.md 0 additions, 2 deletionsexternal/exchange-channels/owncloud.md
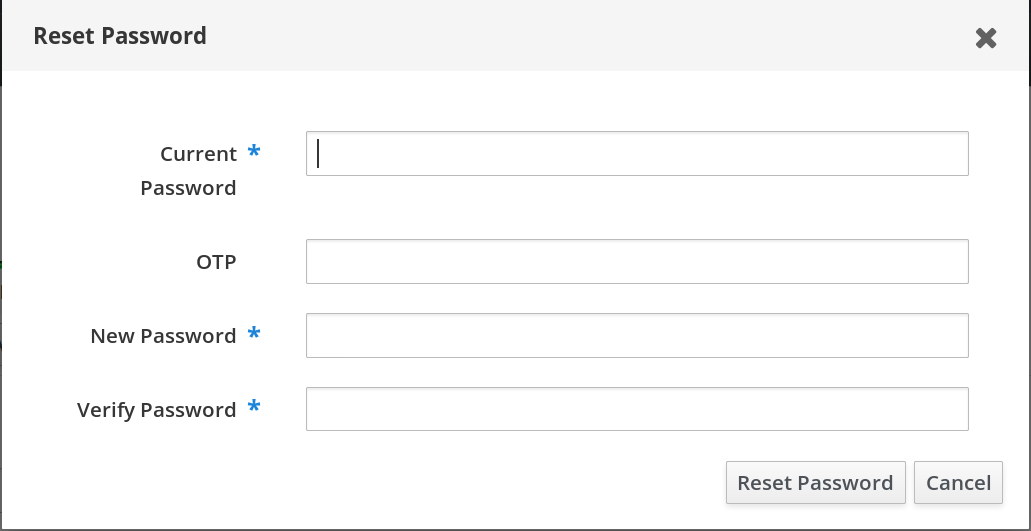
- external/img/lums_first-reset-password.png 0 additions, 0 deletionsexternal/img/lums_first-reset-password.png
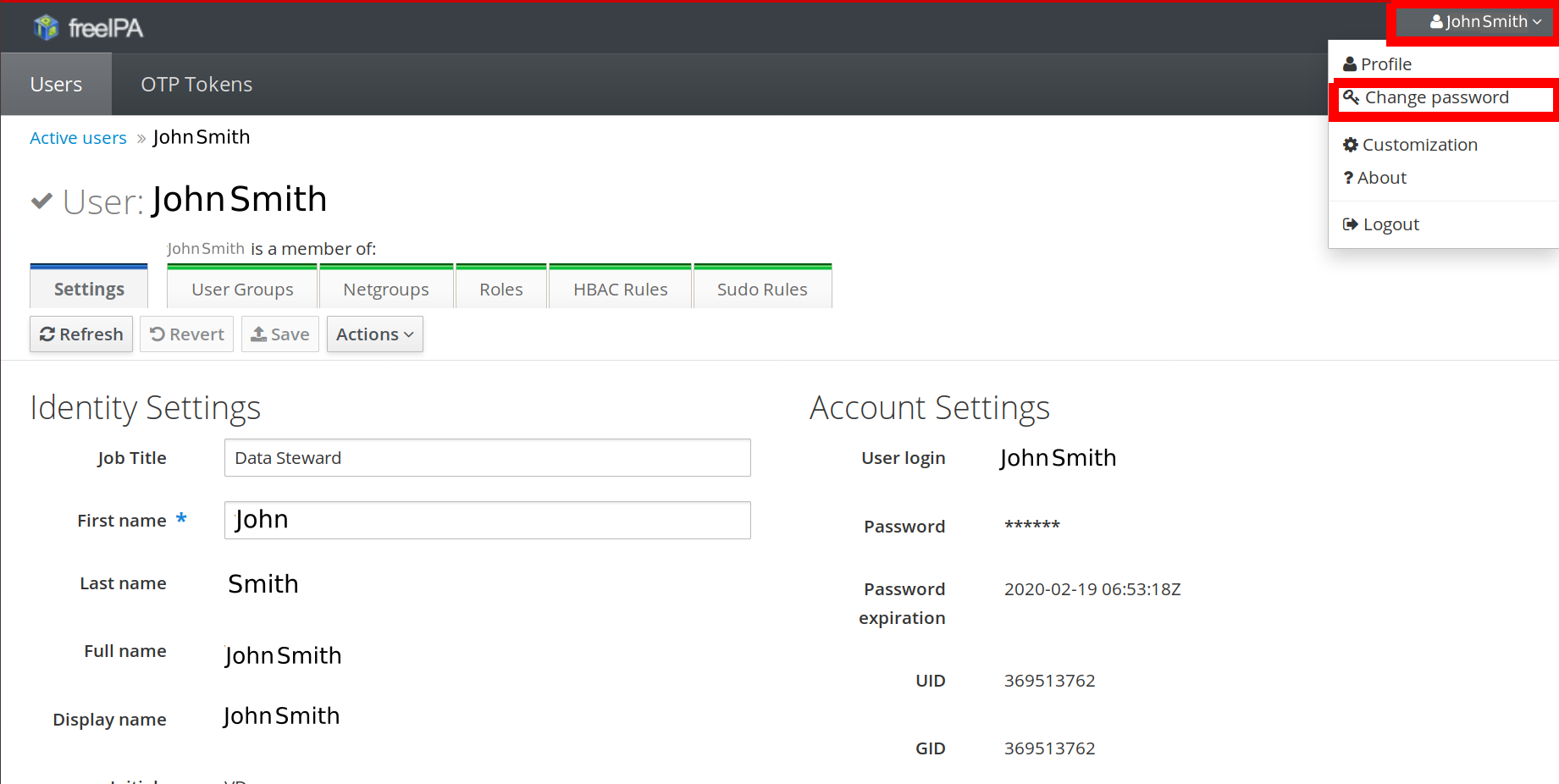
- external/img/lums_home-settings.png 0 additions, 0 deletionsexternal/img/lums_home-settings.png
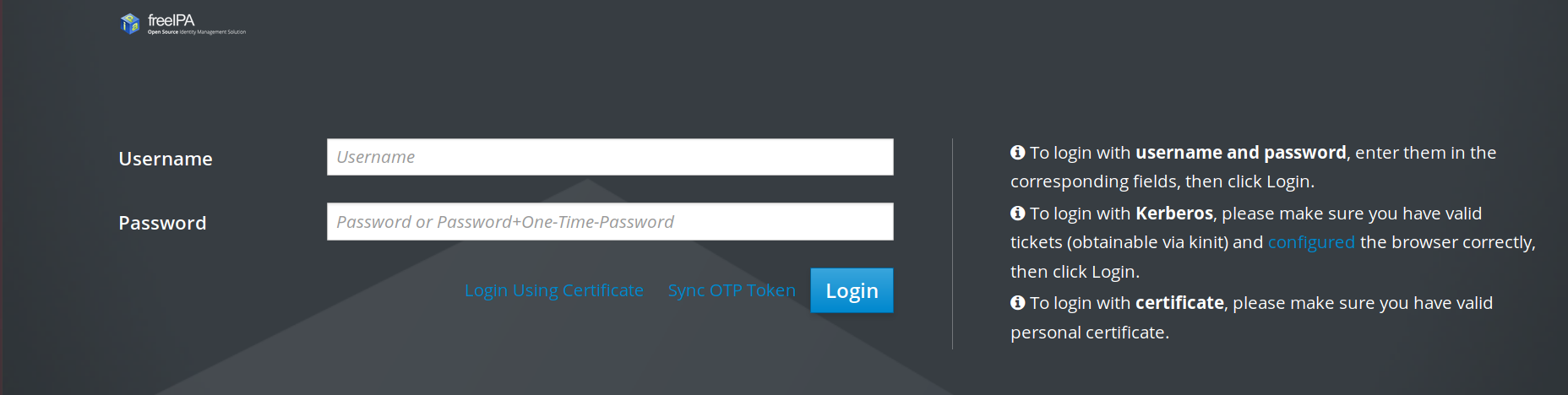
- external/img/lums_login.png 0 additions, 0 deletionsexternal/img/lums_login.png
- external/img/lums_reset-password.png 0 additions, 0 deletionsexternal/img/lums_reset-password.png
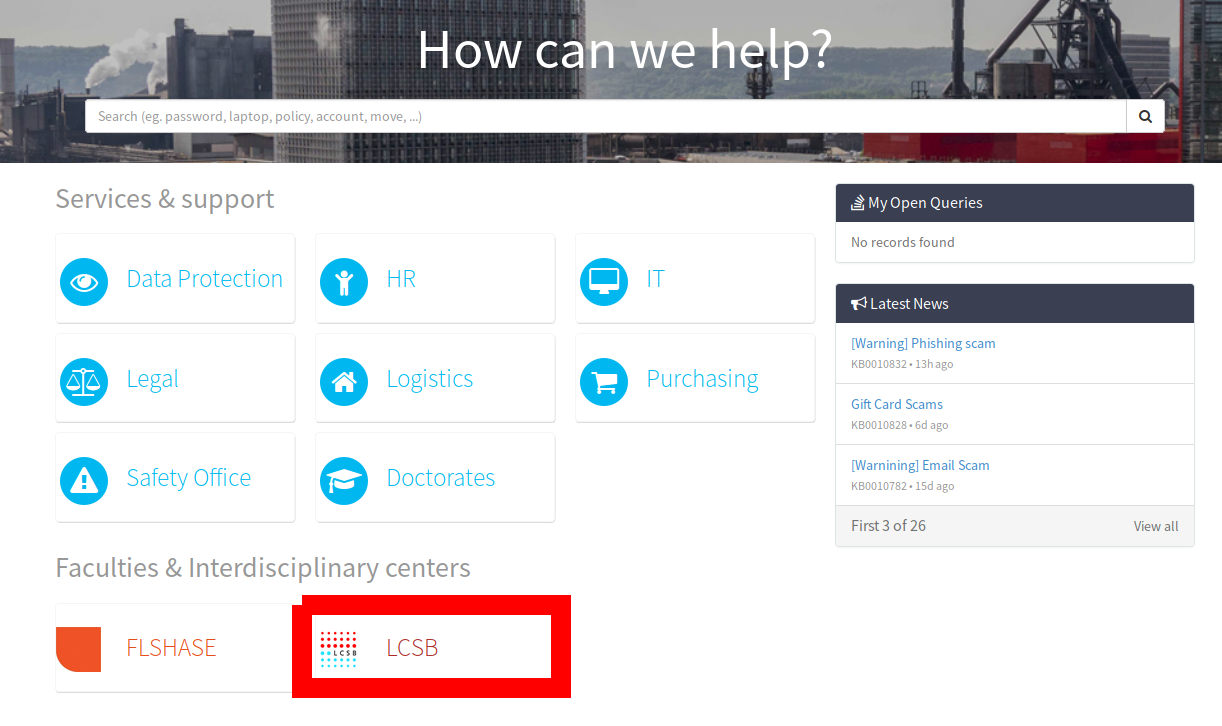
- external/img/lums_ticket-main.png 0 additions, 0 deletionsexternal/img/lums_ticket-main.png
- external/img/lums_ticket-request.png 0 additions, 0 deletionsexternal/img/lums_ticket-request.png
- external/img/r3_logo.png 0 additions, 0 deletionsexternal/img/r3_logo.png
- external/lums-passwords/lums-passwords.md 53 additions, 0 deletionsexternal/lums-passwords/lums-passwords.md
- external/markdown/markdown.md 252 additions, 0 deletionsexternal/markdown/markdown.md
- index.md 2 additions, 0 deletionsindex.md
external/img/lums_first-reset-password.png
0 → 100644
118 KiB
external/img/lums_home-settings.png
0 → 100644
116 KiB
external/img/lums_login.png
0 → 100644
89.3 KiB
external/img/lums_reset-password.png
0 → 100644
25.6 KiB
external/img/lums_ticket-main.png
0 → 100644
295 KiB
external/img/lums_ticket-request.png
0 → 100644
85 KiB
external/img/r3_logo.png
0 → 100644
3.23 KiB
external/lums-passwords/lums-passwords.md
0 → 100644
external/markdown/markdown.md
0 → 100644