Merge branch 'lh-changes-git-part-1' into 'develop'
Changes for git part 1 See merge request !126
No related branches found
No related tags found
Showing
- 2022/2022-05-31_git-trilogy-part-1/slides/best_practices.md 7 additions, 33 deletions2022/2022-05-31_git-trilogy-part-1/slides/best_practices.md
- 2022/2022-05-31_git-trilogy-part-1/slides/branches.md 27 additions, 21 deletions2022/2022-05-31_git-trilogy-part-1/slides/branches.md
- 2022/2022-05-31_git-trilogy-part-1/slides/commit.md 10 additions, 13 deletions2022/2022-05-31_git-trilogy-part-1/slides/commit.md
- 2022/2022-05-31_git-trilogy-part-1/slides/forks.md 12 additions, 13 deletions2022/2022-05-31_git-trilogy-part-1/slides/forks.md
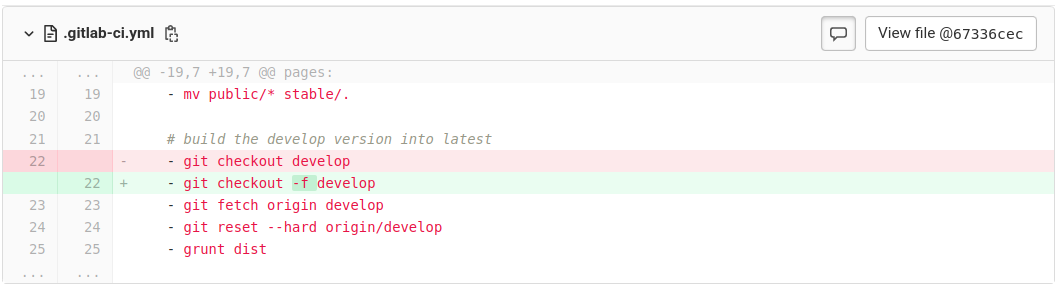
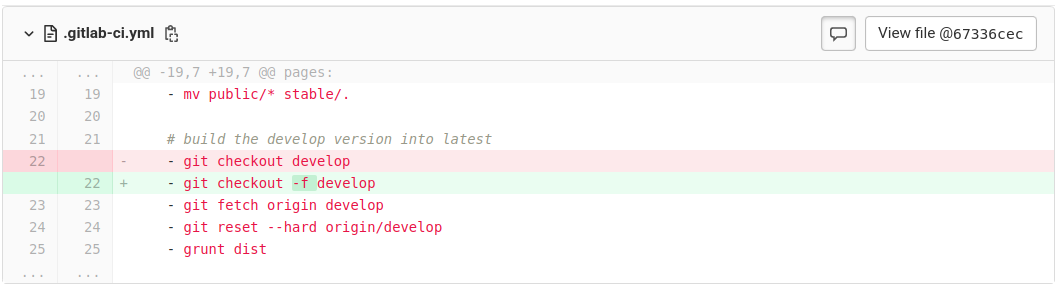
- 2022/2022-05-31_git-trilogy-part-1/slides/gitlab.md 7 additions, 13 deletions2022/2022-05-31_git-trilogy-part-1/slides/gitlab.md
- 2022/2022-05-31_git-trilogy-part-1/slides/img/commit_GUI_main.png 0 additions, 0 deletions...2-05-31_git-trilogy-part-1/slides/img/commit_GUI_main.png
- 2022/2022-05-31_git-trilogy-part-1/slides/img/commit_changes.png 0 additions, 0 deletions...22-05-31_git-trilogy-part-1/slides/img/commit_changes.png
- 2022/2022-05-31_git-trilogy-part-1/slides/img/commit_history-diagram-branch-only.png 0 additions, 0 deletions...-part-1/slides/img/commit_history-diagram-branch-only.png
- 2022/2022-05-31_git-trilogy-part-1/slides/img/forking.svg 0 additions, 240 deletions2022/2022-05-31_git-trilogy-part-1/slides/img/forking.svg
- 2022/2022-05-31_git-trilogy-part-1/slides/img/fox.png 0 additions, 0 deletions2022/2022-05-31_git-trilogy-part-1/slides/img/fox.png
- 2022/2022-05-31_git-trilogy-part-1/slides/img/icon-fork.png 0 additions, 0 deletions2022/2022-05-31_git-trilogy-part-1/slides/img/icon-fork.png
- 2022/2022-05-31_git-trilogy-part-1/slides/img/merge_GUI_detail.png 0 additions, 0 deletions...-05-31_git-trilogy-part-1/slides/img/merge_GUI_detail.png
- 2022/2022-05-31_git-trilogy-part-1/slides/img/merge_branch-to-branch.png 0 additions, 0 deletions..._git-trilogy-part-1/slides/img/merge_branch-to-branch.png
- 2022/2022-05-31_git-trilogy-part-1/slides/img/merge_changes.png 0 additions, 0 deletions...022-05-31_git-trilogy-part-1/slides/img/merge_changes.png
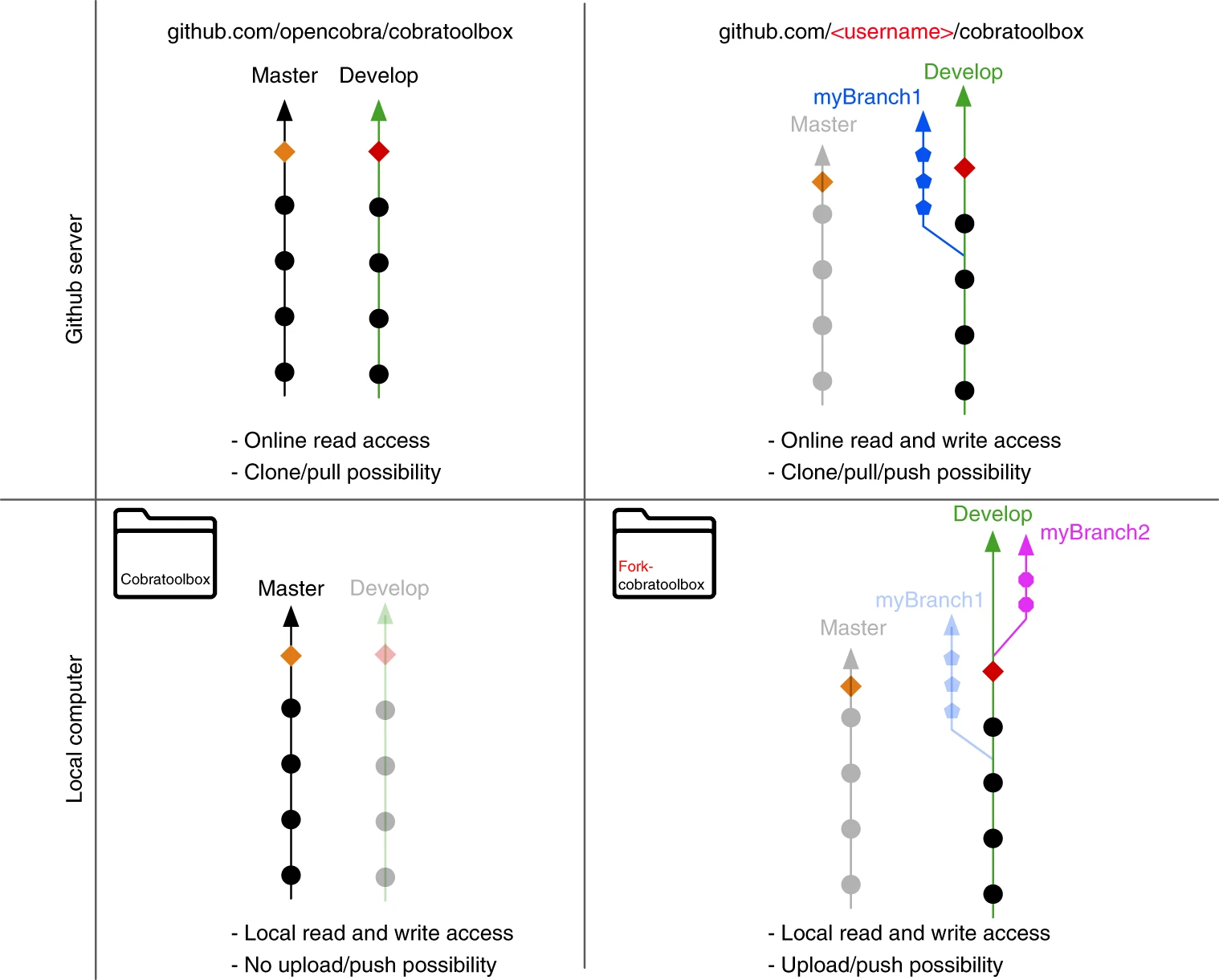
- 2022/2022-05-31_git-trilogy-part-1/slides/img/remote-local_architecture.webp 0 additions, 0 deletions...-trilogy-part-1/slides/img/remote-local_architecture.webp
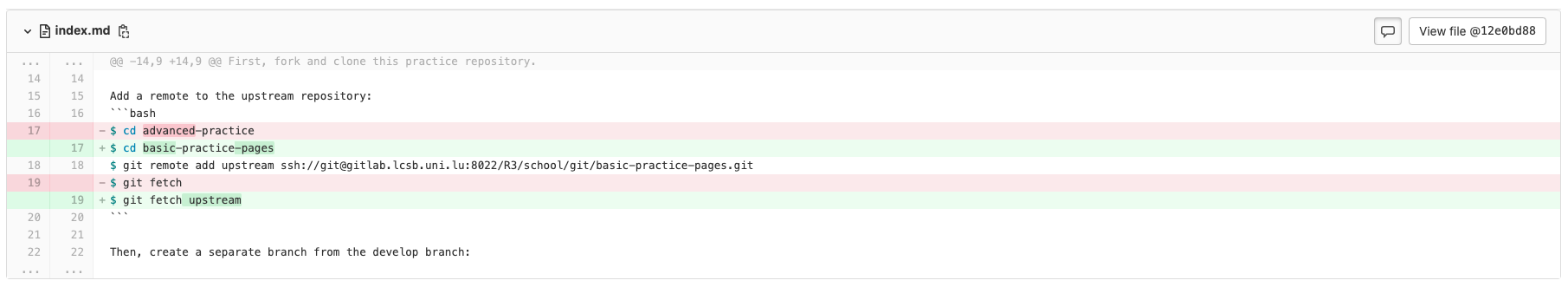
- 2022/2022-05-31_git-trilogy-part-1/slides/index.md 7 additions, 6 deletions2022/2022-05-31_git-trilogy-part-1/slides/index.md
- 2022/2022-05-31_git-trilogy-part-1/slides/merge.md 15 additions, 31 deletions2022/2022-05-31_git-trilogy-part-1/slides/merge.md
- 2022/2022-05-31_git-trilogy-part-1/slides/syncFork.md 17 additions, 2 deletions2022/2022-05-31_git-trilogy-part-1/slides/syncFork.md
- 2022/2022-05-31_git-trilogy-part-1/slides/versioning.md 15 additions, 21 deletions2022/2022-05-31_git-trilogy-part-1/slides/versioning.md
- 2022/2022-05-31_git-trilogy-part-1/slides/web-ide.md 15 additions, 20 deletions2022/2022-05-31_git-trilogy-part-1/slides/web-ide.md
330 KiB

| W: | H:
| W: | H:


25.2 KiB
434 KiB
4.96 KiB
58.1 KiB
7.86 KiB
152 KiB
68.1 KiB